最近在帮一老外调整网站的前端页面框架,此网站是用wordpress搭建的企业网站,有人说了,wordpress不是博客程序么,对,wordpress是一个Blog程序,但现在的Blog已经远远超出了博客的功能,成为了与Joomla! drupal等相提并论的网站架构,现在很多较大型的网站(CMS或ECMS)都是用Wordpress搭建的,老外尤其钟爱!
本网站原来的页面使用了两个导航,一个是顶部的Header-NAV 一个是用wigets调用的Custom-sidebar,其中Custom-sidebar的submenu(二级菜单)显示时,在firefox和google Chrome等浏览器显示都正常,但到了ie中却出现了问题,如下图:
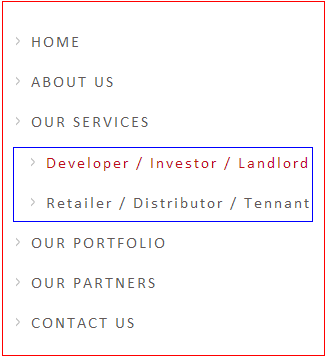
ff和chrome中显示正常的状态
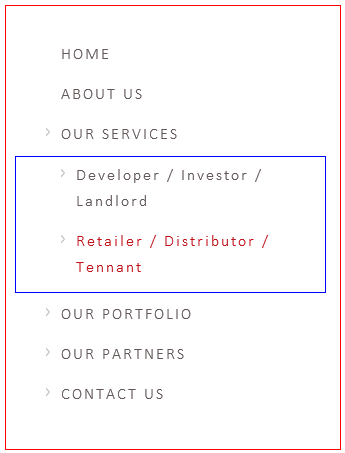
ie中产生了断行现象
我通过调整div的宽度(当然是在适当的范围内,不能影响整体美观),调整font size,调整 letter-spacing(字符间距),调整padding-left padding-right等都不能有效。
一筹莫展,该死的浏览器兼容!!!
最后想到了 CSS的white-space参数
加上后,完美解决!!
其实强制文字不换行还有一个参数:word-break:keep-all;
但使用这个后发现不理想,如果遇到数字,或者英文或者标点,依然会换行。
一个强悍的CSS属性出现了,就是white-space:nowrap;非常完美的强制不换行。
如果是在TD中超出已定宽度会撑开,要的就是这种效果。
white-space语法: white-space: normal | pre | nowrap | pre-wrap | pre-line | inherit
取值: normal | pre | nowrap | pre-wrap | pre-line | inherit
normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行
pre: 保持HTML源代码的空格与换行,等同与pre标签 这个值需要IE6+或者 !DOCTYPE 声明为 standards-compliant mode 支持。如果 !DOCTYPE 声明没有指定为 standards-compliant mode ,此属性可以使用,但是不会发生作用。结果等同于 normal 。
nowrap: 强制文本在一行,除非遇到br换行标签
pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行
pre-line: 同pre属性,但是遇到连续空格会被看作一个空格
inherit: 继承
OK,至此解决完成,记录一下。






 鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved.
鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved. 
没有评论,留下你的印记,证明你来过。
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。