1, 开始做模板
A), 新模板
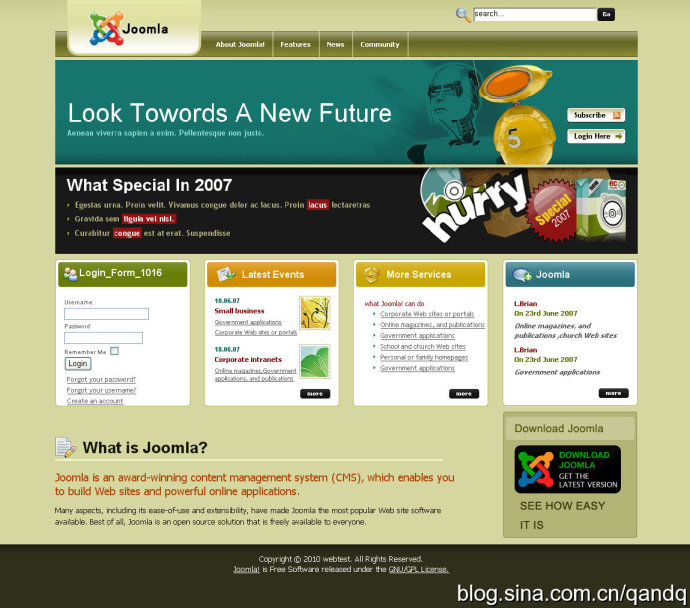
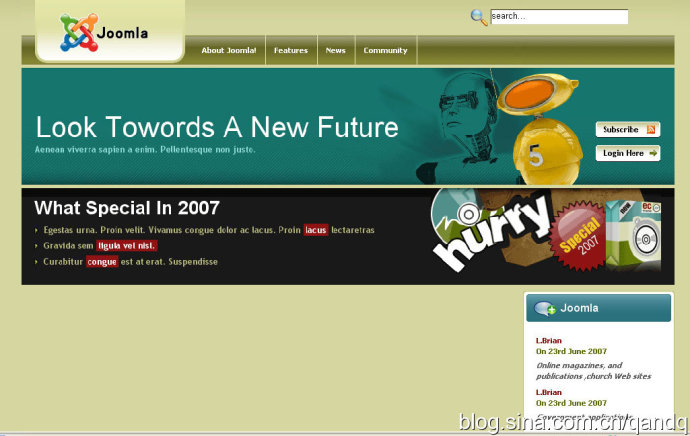
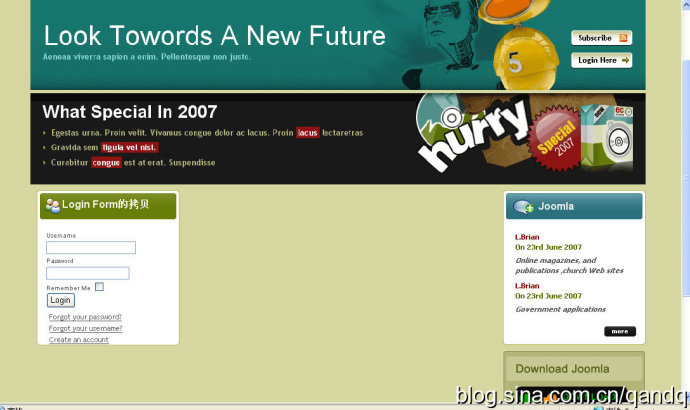
用平面设计软件把界面设计出来,效果如下图所示:

分析下首页的布局

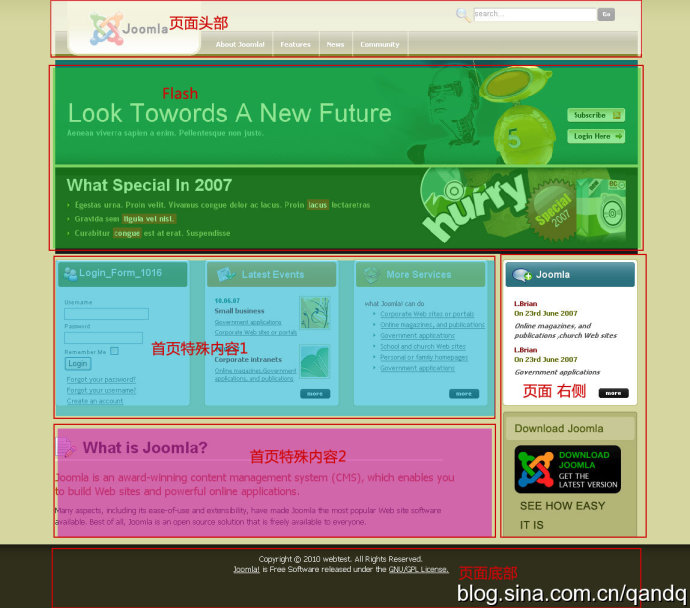
根据上图判断,找出规律,把页面结构分为左右两栏,右侧为侧边栏,左侧为主体布局。
B), 开始写模板
还是在以下空框架里填实际内容。
在分析下首页主体内容,把首页主体内容分为上下两部分,上部分再分为小三栏或两栏都可以。我这里分为两栏。

如上图所示:模块位置indexContentLeft,indexContentRight,indexContentBottom,其中ndexContentLeft,indexContentRight分别占据首页上半部分左右两栏,其中indexContentLeft用来放置登录模块。而indexContentBottom占据首页下半部分内容。如下图所示:

至于添加新模块位置,需要到templateDetails.xml里添加。
把图片以及css放在相应的文件里。
2, 细化工作
到管理后台,扩展—>模板管理把所做的模板设为默认模板,点击预览,就可以看到新模板啦。
因为模板新增加很多新模块位置,屏蔽了left模块,看到的跟设计的模板有出入,没关系,接下来进一步做细化工作。
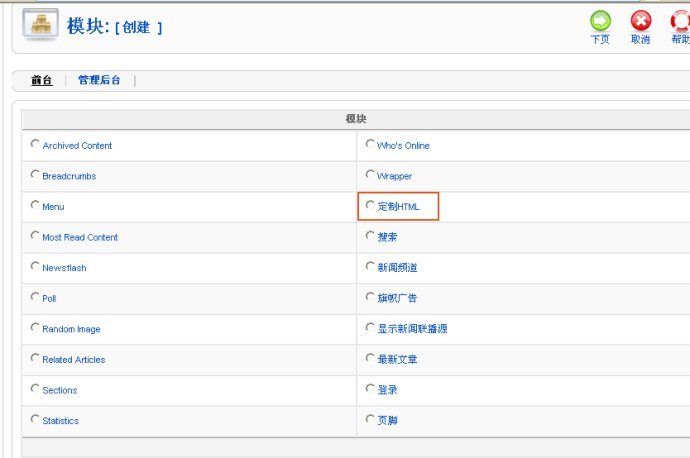
模块管理—>创建新模块。

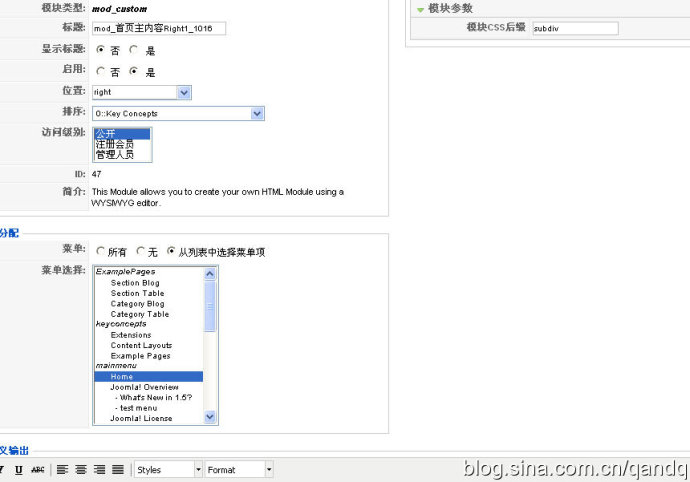
选择 "定制HTML" 新建一模块,如下图:

定义显示在右侧侧边栏的上半部分内容,模块位置选right。同理,把右侧侧边栏的下半部分内容也定义出来。
同样道理把首页flash放到新定义的template0116Flash,这个位置。
内容—>首页文章

把所有在首页显示的文章改为停止发布。
扩展—>模块管理,筛选位置为right的所有模块,把原默认显示在right位置的模块“启用”状态改为 “禁用”。
预览模板,效果如下:

首页除了主体内容,其他内容都已经搞好了。
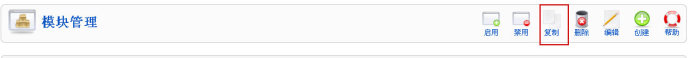
扩展—>模块管理,找到Login Form模块,选中前面的checkbox,点击复制按钮,复制一"login Form"模块

选择此模块的位置为indexContentLeft。

预览下网站,效果如下:

因为自定义的几个模块位置都是用div表示,所以需要下功夫来写css,让其显示在相应的位置。所以才会出现在上图中的位置。
接下来定义页面主体内容的其他部分:
同样是模块—>创建新模块,方法跟上面的定义右侧侧栏相同,这里就不详细描述。唯一要下功夫的就是css,调试位置以及内容style样式。
哈哈,效果跟设计的平面图相差无几。
最后看看二级也页面:

备注:比较难的就是css定位的问题,一定要多调试,在各种浏览器来调试。我这里用了三种浏览器:IE6.0,Firefox,Opera来调试。
自定义模块,我们还可以通过另外一种方式来制作。然后通过扩展——>安装卸载 来上传模块,比如说自定义首页新闻等。有时间我会写个“最新新闻”模块教程,放于首页。





 鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved.
鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved. 
没有评论,留下你的印记,证明你来过。
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。