一:joomla系列教程之joomla安装
二:joomla系列教程之制作新模板之前的准备工作
三:joomla系列教程之开始做模板
四:joomla系列教程之制作细化工作
按此教程制作模板,大部分工作已经做完,但首页可能不是我们想要的样子,还需要进一步细化。
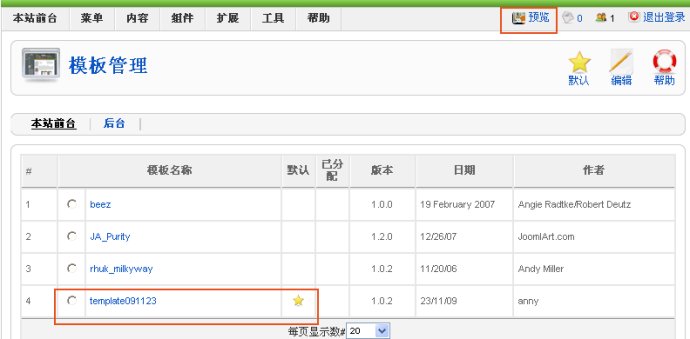
到管理后台,扩展—>模板管理 把所做的模板设为默认模板

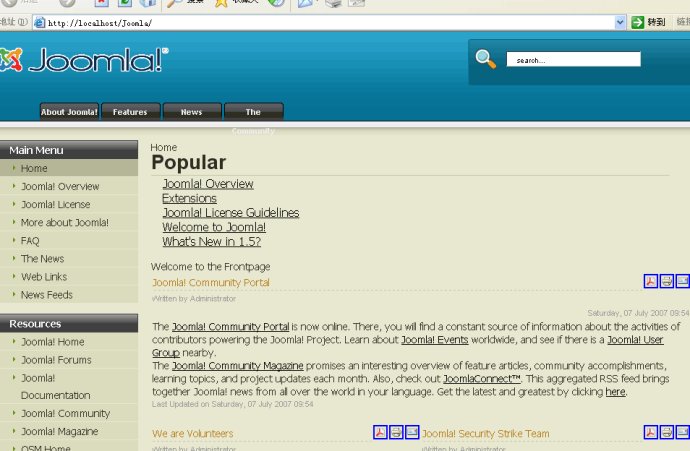
点击预览,就可以但到新模板啦。

看到的跟设计的模板有出入,没关系,接下来进一步做细化工作。
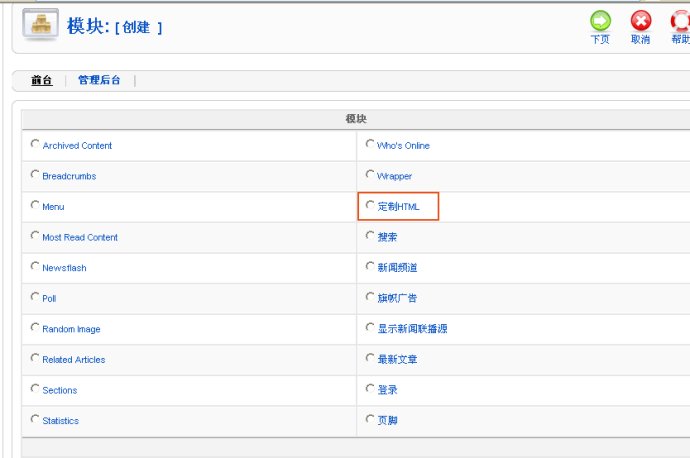
模块管理—>创建新模块。

选择 定制HTML 新建一模块,如下图:

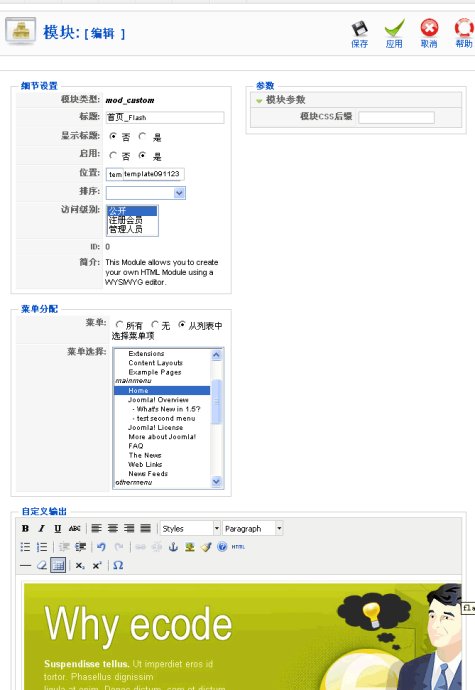
模块标题,模块的位置(我这里选择template091123) ,菜单分配,因为flash只显示在首页,而不是所有页面都显示。所以只要选择mainmeny—home即可。
自定义输出里放flash内容即可。
Flash下面的自定义内容也同样如此定义。这里就不细说了。
预览一下,看看效果。
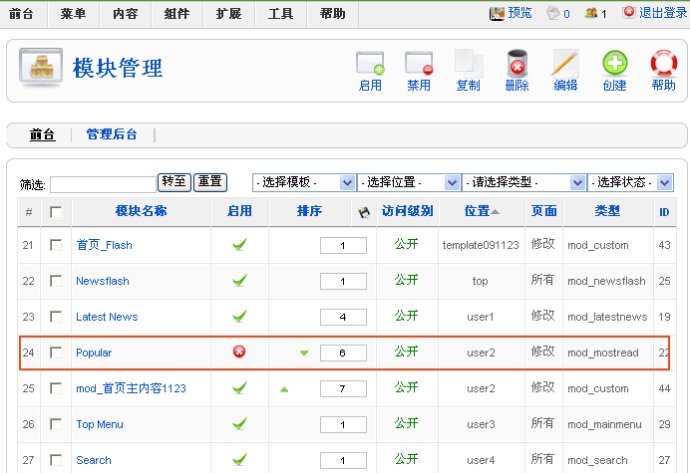
首页多了popular栏目及底部多余文章。
后台—模块管理,找到popular模块,把启用状态改为禁用。

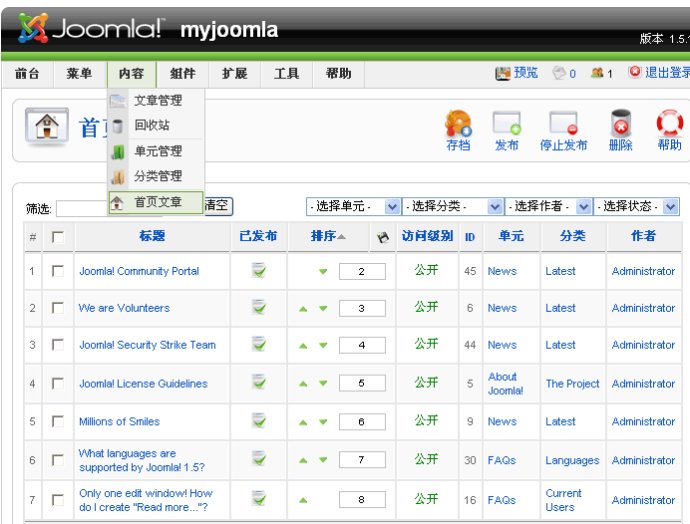
后台—>内容菜单—>首页内容

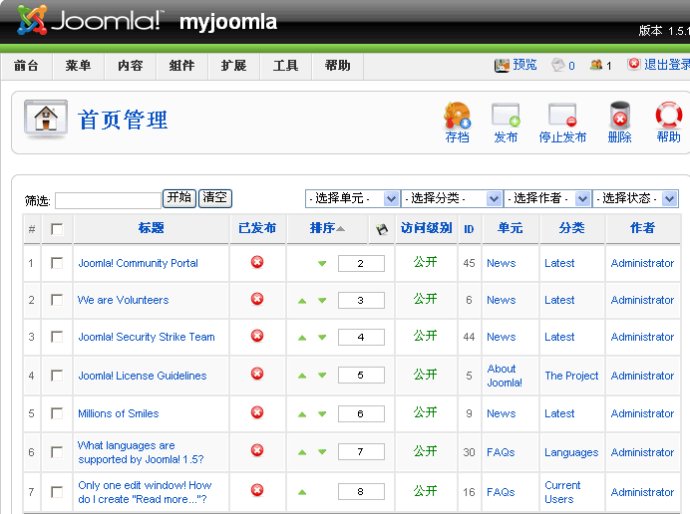
把所有在首页内容“已发布”状态改为“停止发布”

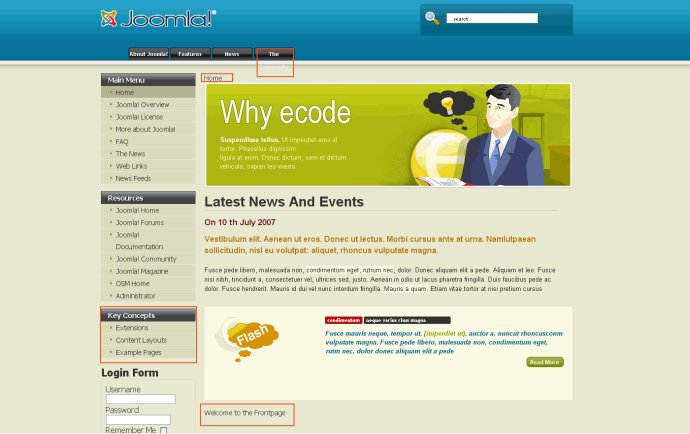
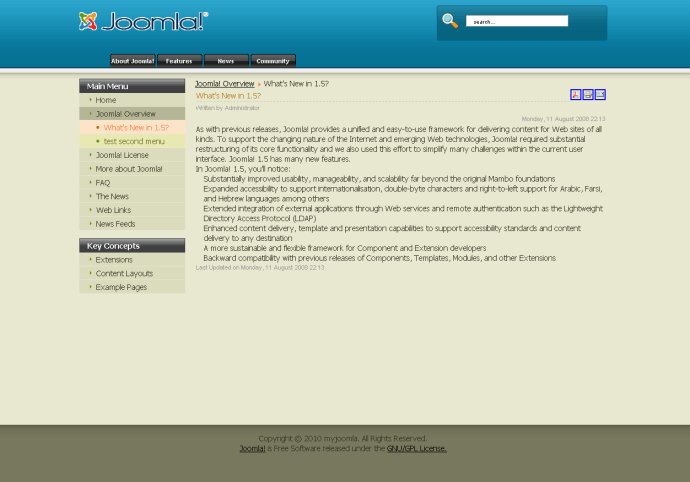
预览下,看看首页效果如何。如下所示,哈哈,比较接近啦

多了首页导航(Home),welcome to the frontpage字样以及页面头部的菜单The Community 太长了,分行啦。
接下来一个一个去掉。
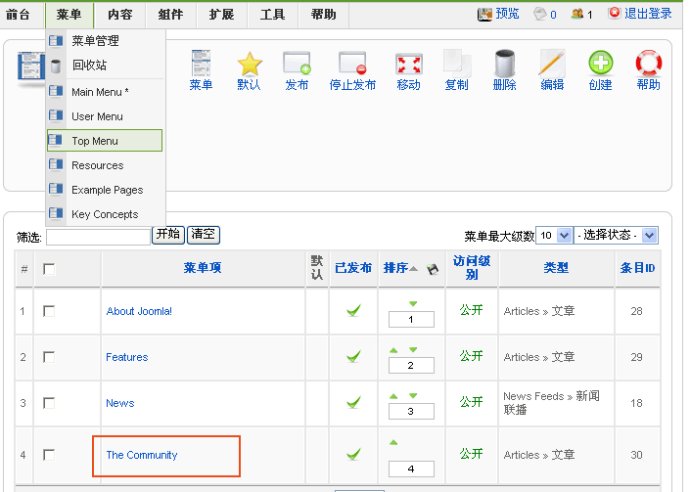
菜单—> top menu 把 the Community去掉一部分内容。

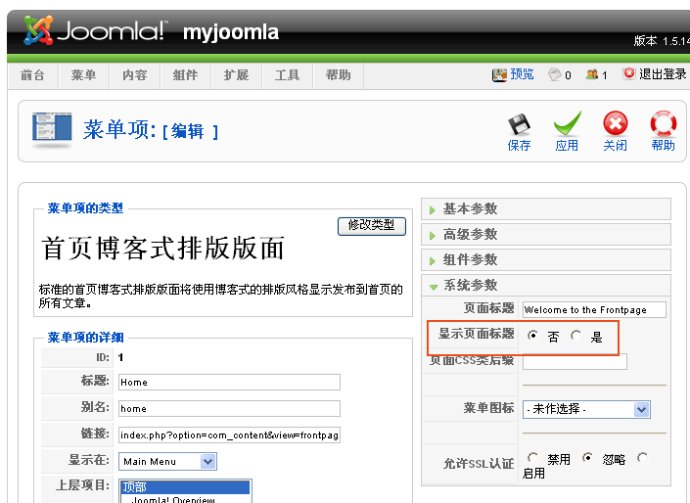
菜单—>main menu 点击 Home,打开如下所示:

把显示页面标题改为否状态,“Welcome to the Frontpage”字样就不会在首页显示喔
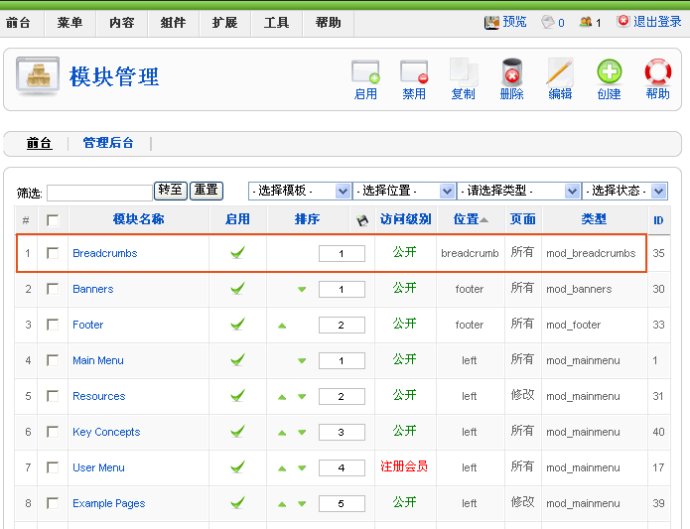
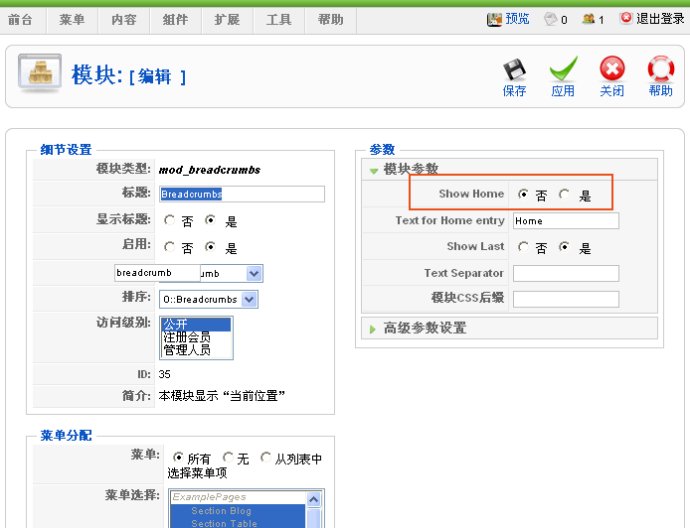
扩展—>模块管理,打开Breadcrumbs模块


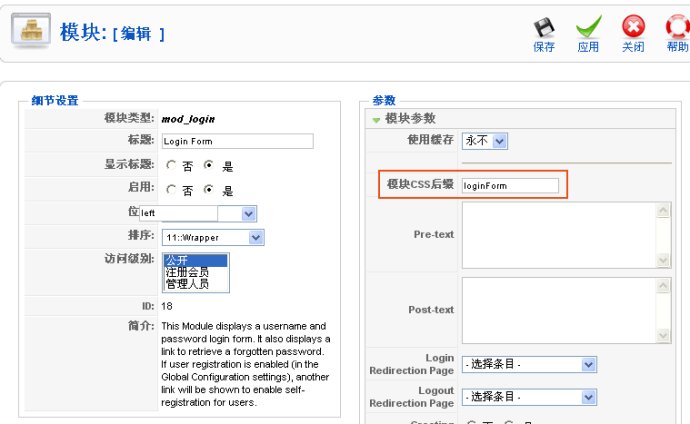
扩展—>模块管理,打开Login Form模块 ,给login Form赋值loginForm,这样可方便自定义login Form的css样式。

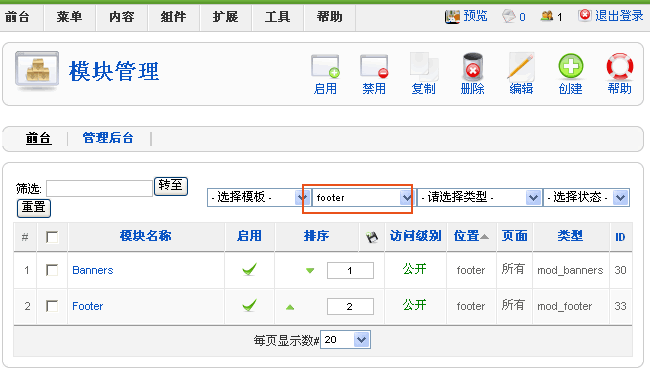
扩展—>模块管理,搜索 footer位置,看看footer位置有哪些模块。找到后可修改或删除或自己新建新模块都可以。

大功告成,新建joomla模板就是这么简单。
------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------
最后看看二级也页面

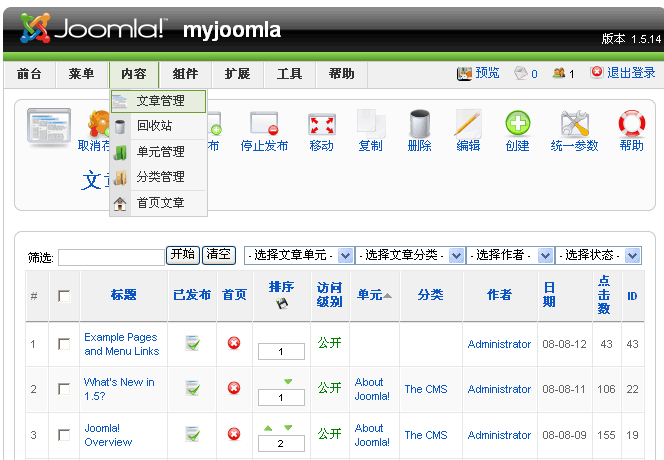
看看文章管理,文章可以分单元,单元里可以分类。这样以便于管理文章。
自定义文章后,菜单链接到此文章即可。






 鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved.
鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved. 
没有评论,留下你的印记,证明你来过。
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。