我们在一些卡通网站中常能看到一些可爱的图标,今天我们就为大家介绍一个制作cute风格的小图标的制作过程,在这个实例的制作中我们重点要想大家介绍如何将PS自带的普通标志变为带有cute风格的圆角图标,以及高光细节的制作。
具体步骤如下:
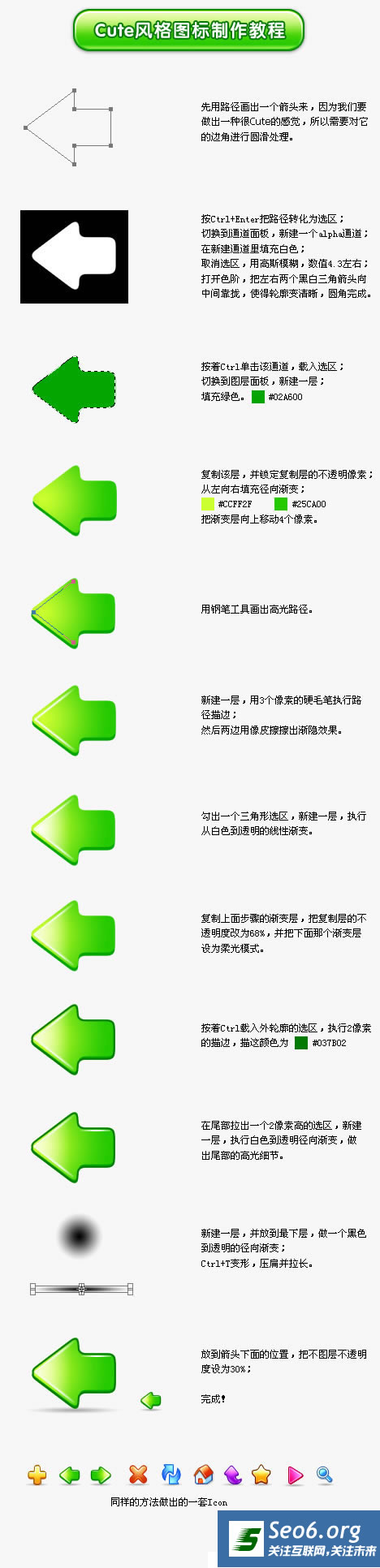
新建一个图层,使用多边形工具画出一个黑色箭头,如图1所示。
图1
载入黑色箭头的选区,进入通道面板新建一个通道并用白色填充,如图2所示。
图2
为该通道使用高斯模糊工具,半径为5,如图3所示。
图3
使用色阶工具,如图4所示。
图4
载入通道中箭头的选区,回到图层面板,新建一个图层使用绿色填充,如图5所示。
图5
保留选区,新建一层,好似用浅绿到深绿的线性渐变填充,并上移两到三个像素,如图6、7所示。
图6
图7
新建一层,使用钢笔工具在箭头的前部画出一个高光线条,用硬度为30%的白色毛笔描边路径后用羽化橡皮擦出过渡效果,如图8、9所示。
图8
图9
新建一层,在箭头前部画出一个三角区,羽化后用白色到透明的线性渐变填充,并设置图层混合模式为柔光,如图10、11所示。
图10
图11
载入箭头选区,用深绿色描边,如图12所示。
图12
新建一层在箭头根部也做出高光效果,再用同样的方法做出阴影效果,如图13、14所示。
图13
图14




















 鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved.
鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved. 
没有评论,留下你的印记,证明你来过。
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。