ecsho增加商品属性,ecsho添加商品属性,ecshop二次开发
效果图片:
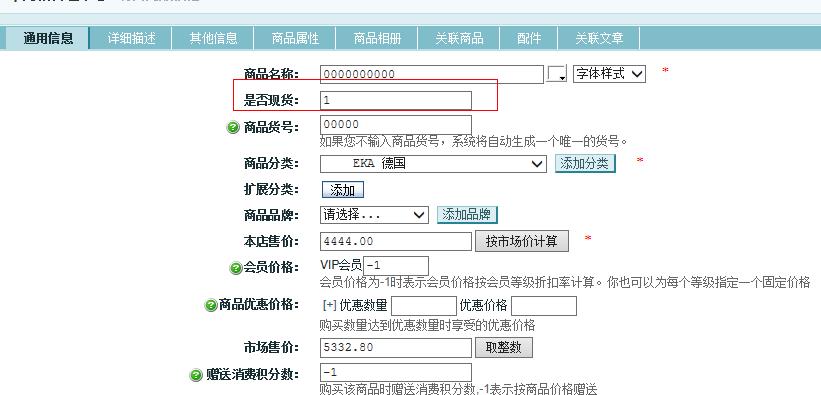
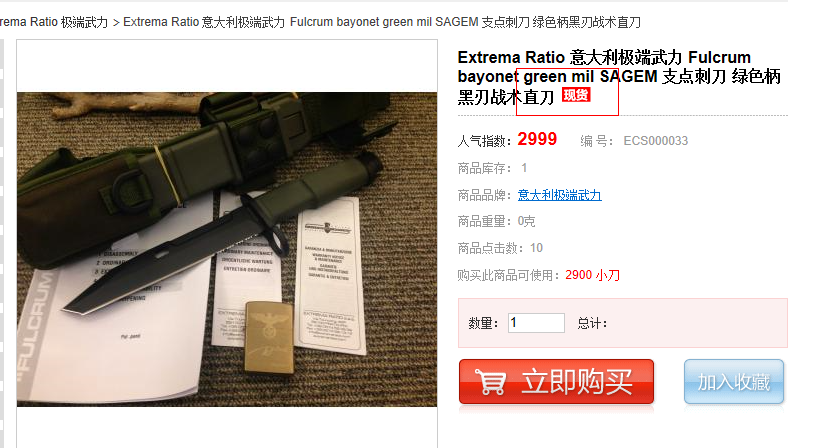
前台效果:
0、修改之前
备份所有程序及数据,以防万一。
1、首先添加后台字段:
测试版本 ECShop_V2.7.3_UTF8
这里只讲添加一种属性的方法,添加多个自己设置下.以添加"是否有现货"属性为例
1.1数据库增加字段:
运行mysql命令,修改数据库表!
在后台“数据库管理“--“SQL查询”进行:
alter table `ecs_goods` add `goods_xianhuo` tinyint(1) NOT NULL default '';
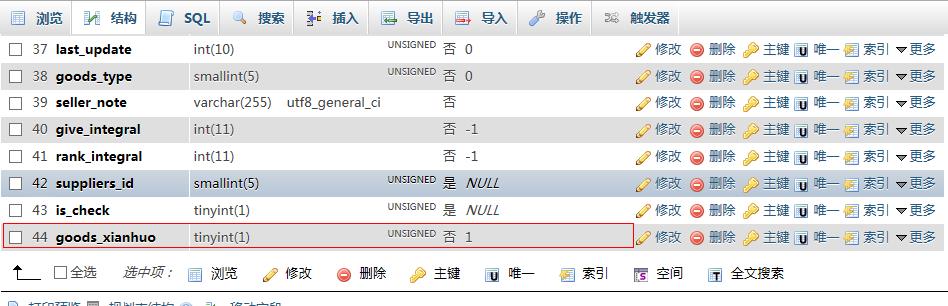
PhpMyAdmin显示效果:
1.2 修改语言文件
前台显示语言文件修改:
打开语言文件languages\zh_cn\common.php 找到$_LANG['goods_brand'] = '商品品牌:'; 在其下增加$_LANG['goods_xianhuo'] = '现货:'; 这个是前台商品信息里显示的属性名称
后台语言文件修改:
打开语言文件languages\zh_cn\admin\goods.php 找到$_LANG['lab_goods_brand'] = '商品品牌:'; 在其下增加$_LANG['lab_goods_xianhuo'] = '现货:'; 这个是后台添加商品时显示的商品属性名称
1.3 修改商品添加入库
打开文件admin\goods.php
从 /* 入库 */ 开始
查找warn_number
在字段处插入goods_xianhuo, 在值处插入$_POST[goods_xianhuo], 包括逗号
比如:
warn_number, goods_xianhuo, '$warn_number',$_POST[goods_xianhuo],
这里$_POST[goods_xianhuo] 表示提交上来的name值为goods_xianhuo的值
1.4 修改模板文件
后台模板文件:
打开后台管理模板文件 admin\templates\goods_info.htm
{html_options options=$lang.font_styles selected=$goods_name_style}
</select>
{$lang.require_field}</td>
</tr>在其下加
<!-- 添加字段代码开始 -->
<tr>
<td class="label"><?php echo $this->_var['lang']['lab_goods_xianhuo']; ?> </td>
<td><input type="text" name="goods_xianhuo" value="{$goods.goods_xianhuo|escape}" size="20" />
<span id="goods_sn_notice"></span><br /> </td>
</tr>
<!-- 添加字段代码结束 -->前台模板文件:
打开模板目录内的goods.dwt文件:
在这里,我准备这样显示:如果该商品有现货则在商品商品名称后面”现货“图标。
查找:
<div class="clearfix" style="font-size:16px; font-weight:bold; padding-bottom:8px; border-bottom:1px dashed #bbb; color:#000">
{$goods.goods_style_name}在这下面添加如下代码:
{ if $goods.goods_xianhuo == 1}
<img src="/images/tag1.gif">
{/if}效果如下:
===========至此,添加字段工作完成,下面实现在后台列表页显示,点击修改数据功能。===========
2、修改后台商品列表显示
2.1修改列表页面
打开\admin\templates\goods_list.htm
共两处:
第一处:查找
<th><a href="javascript:listTable.sort('is_hot'); ">{$lang.is_hot}</a>{$sort_is_hot}</th>在其下添加如下代码
<th><a href="#####">{$lang.goods_xianhuo}</a></th>在这里本字段没必要做排序动作,所以连接我设置为"#####"
第二处:查找
<td align="center"><img src="images/{if $goods.is_hot}yes{else}no{/if}.gif" onclick="listTable.toggle(this, 'toggle_hot', {$goods.goods_id})" /></td>在其下添加如下代码:
<td align="center"><img src="images/{if $goods.goods_xianhuo}yes{else}no{/if}.gif" onclick="listTable.toggle(this, 'toggle_xianhuo', {$goods.goods_id})" /></td>2.2添加读取数据库goods_xianhuo数据
打开\admin\includes\lib_goods.php文件,查找如下代码:
/* 分页大小 */ $filter = page_and_size($filter); $sql = "SELECT goods_id, goods_name, goods_type, goods_sn, shop_price, is_on_sale, is_best, is_new, is_hot,sort_order, goods_number, integral, " .
在”is_hot“后面 添加" goods_xianhuo, ",不要忘记半角逗号,变成如下:
/* 分页大小 */ $filter = page_and_size($filter); $sql = "SELECT goods_id, goods_name, goods_type, goods_sn, shop_price, is_on_sale, is_best, is_new, is_hot, goods_xianhuo, sort_order, goods_number, integral, " .
保存,生效。
2.2设置点击图标后的处理方法:
打开\admin\goods.php文件,查找并复制如下代码:
/*------------------------------------------------------ */
//-- 修改热销推荐状态
/*------------------------------------------------------ */
elseif ($_REQUEST['act'] == 'toggle_hot')
{
check_authz_json('goods_manage');
$goods_id = intval($_POST['id']);
$is_hot = intval($_POST['val']);
if ($exc->edit("is_hot = '$is_hot', last_update=" .gmtime(), $goods_id))
{
clear_cache_files();
make_json_result($is_hot);
}
}复制一份上述代码,在下方粘贴,并修改成如下:
/*------------------------------------------------------ */
//-- 修改是否有现货状态
/*------------------------------------------------------ */
elseif ($_REQUEST['act'] == 'toggle_xianhuo')
{
check_authz_json('goods_manage');
$goods_id = intval($_POST['id']);
$goods_xianhuo = intval($_POST['val']);
if ($exc->edit("goods_xianhuo= '$goods_xianhuo', last_update=" .gmtime(), $goods_id))
{
clear_cache_files();
make_json_result($goods_xianhuo);
}
}3、保存所有文件,上传覆盖,调整显示细节,完工。










 鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved.
鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved. 
没有评论,留下你的印记,证明你来过。
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。