新装的dreamweaverCC2019的css在设置应用源格式时,并没有格式化在同一行,而是标准的换行格式如下图:
打开C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CC 2019\cloudpref\Adobe Dreamweaver CC 2019下的AdobeDreamweaverSettingsPrefs.xml.tmp文件,找到
改为:
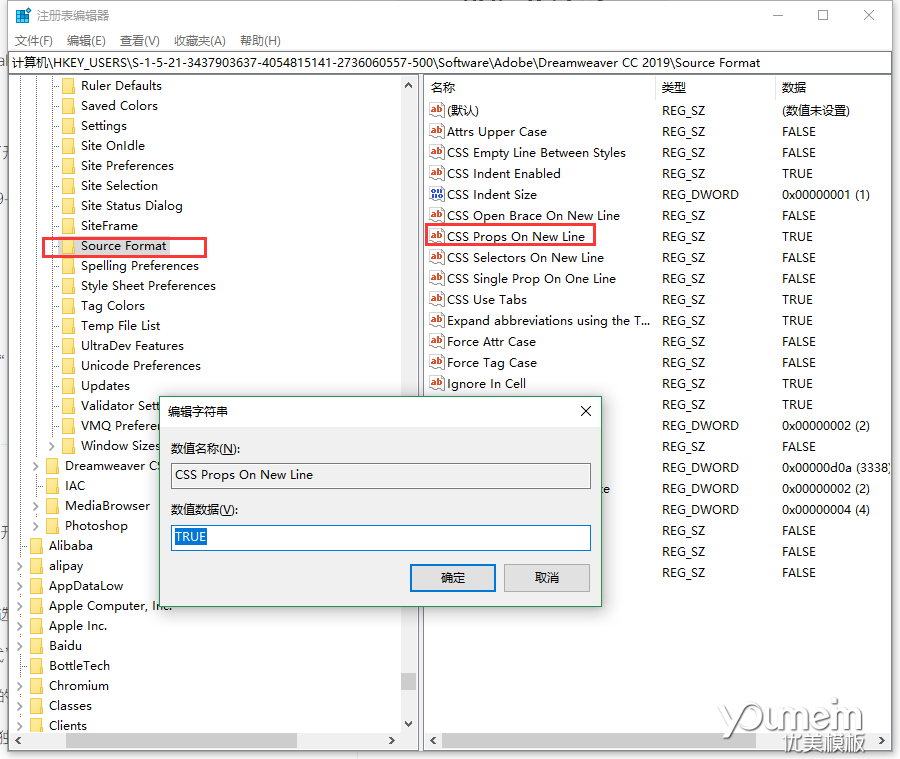
打开注册表(WIN+R输入regedit回车):搜索“”,在“计算机\HKEY_USERS\S-1-5-21-3437903637-4054815141-2736060557-500\Software\Adobe\Dreamweaver CC 2019\Source Format”下找到“CSS Props On New Line”将TRUE改为FALSE。重启Dreamweaver即可。
本文地址:http://www.yxinet.com/jishu/fuwuqi/104.html(转发请注明)







 鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved.
鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved. 
没有评论,留下你的印记,证明你来过。
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。