1、 下载安装FireFOX;
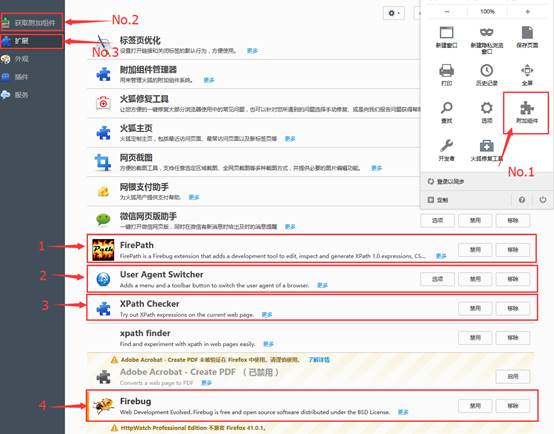
2、 在firefox内如下安装组件:FirePath、XpathChecker、Firebug、UserAgentSwitcher(非必须)
3、 安装后重启 Firefox
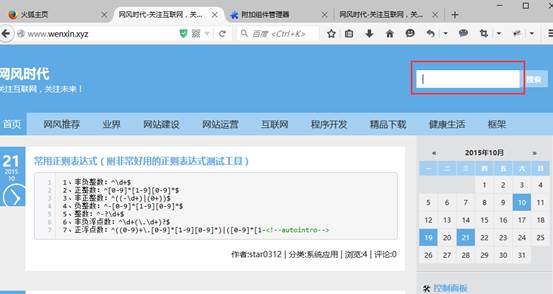
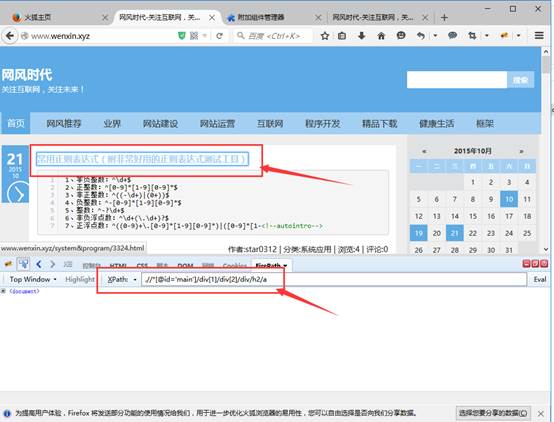
4、 打开准备分析的网页,这里以www.wenxin.xyz为例:
准备获取搜索框的Xpath地址。
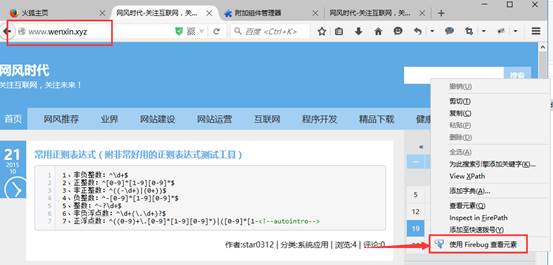
5、 在搜索框内点击右键:选择“使用Firebug检查元素”。或者直接按下快捷键F12键也可以达到相同的效果。
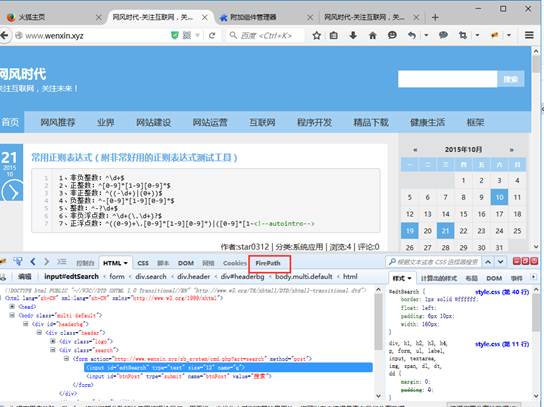
6、 打开后点击FirePath标签:
如上图就可以看到Xpath地址了。
很简单吧。
7、 如果在这个界面你想查请看其他元素的Xpath地址,可以直接点击 按钮,选择相应的元素,可以直接看到该元素的Xpath地址。
按钮,选择相应的元素,可以直接看到该元素的Xpath地址。
8、 Xpath在分析网页尤其是采集固定格式数据时,非常有用,且比正则表达式和首尾截取式更加简便、准确!











 鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved.
鲁ICP备09092366号Copyright StarArly.com. All Rights Reserved. 
没有评论,留下你的印记,证明你来过。
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。